Tools
Stryke Code - Visual Studio Extension
Stryke Code is a Visual Studio Code extension that allows you to work with your scripts from your local VSC instance.
To Install and use Stryke Code, but also to review its documentation, go to the Extensions tab of your Visual Studio Code installation and search for "Stryke Code".
GraphQL Clients
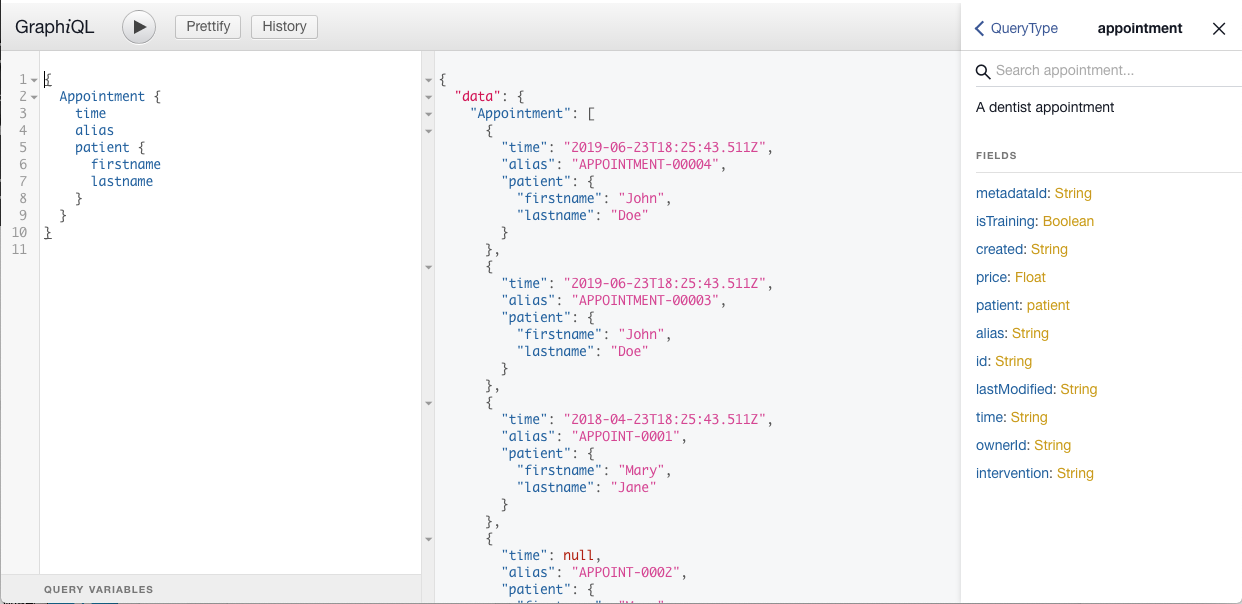
GraphiQL is a great GUI for interacting with GraphQL endpoints. Stryke supports the use of GraphiQL via the ../graphiql/ endpoint, which returns a response in raw GraphQL format, instead of the standard Stryke format.
GraphiQL provides auto completion of queries based on your entities, and schema documentation, which will let see which queries and types are available for your app.

How to use GraphiQL with Stryke
After installing GraphiQL Native follow these steps to get your GraphiQL instance setup to work with your app:
- Authenticate with Stryke using the authenticate endpoint and copy the auth token from the Authorization header (eg: Authorization →Bearer ODM1ZGVjNmItNTJhNS00N2IyLTk5ZDAtNmU0MTZhYTYyYzVj)
- Enter the full URL of the GraphQL endpoint in the top left box, including your app's name. Eg: https://api.stryke.io/v0/dentistapp/graphiql
- Select POST as the request's Method
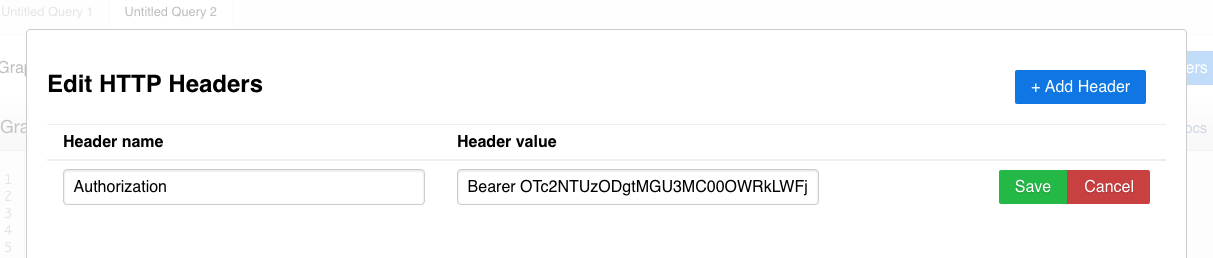
- Click on "Edit HTTP headers" to enter the auth token retrieved before
- Click on "Add Header" and add a header with the following: Header name: "Authorization" Header value: "Bearer [ auth token copied in step 1 ]
- Save

API clients
Here you can find some Postman collections to help you get started with the Stryke API. These collections contain only some basic requests, but they should help you understand the flow and how the API works. Make sure to check the full Stryke API docs to see all the capabilities of the API.
In order to use the collections, you must setup an environment in your Postman instance with the following variables:
username - the username with which you want to login
password - the password to use to login
appinstance - the name of the app instance that you want to connect to (eg: playground-1579861882898)
You can download and import this postman environment file and just set the values in your postman instance.
Collections to download
The following collections assume that the target app is your playground app. If you use them against a different app, make sure to edit them accordingly (eg: manes of entities, etc).
Stryke User Postman Collection
Data CRUD requests, GrpahQL, and actions executions performed by a stryke user. Use your stryke user to authenticate.
Data CRUD requests, GrpahQL, and actions executions performed by an end user. Use a user of your app to authenticate (eg: the admin user of your app).