Templates and views
Generating rich documents with templates
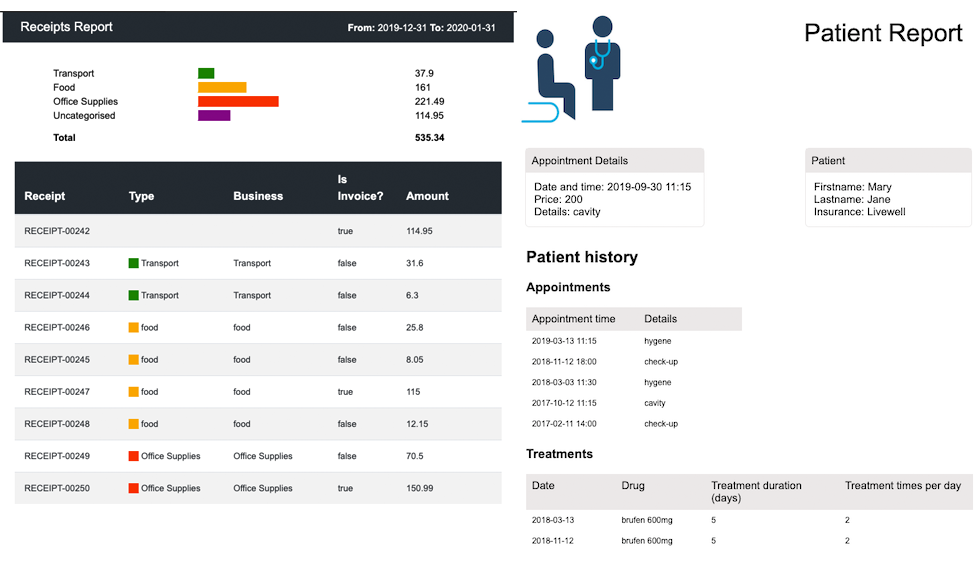
Actions can return HTML documents that can be shown in the app's UI or rendered by your own client.
This is a very powerful way to render rich content in a way that is easy to understand by users, such as reports or custom visualisations of data.

Stryke generates the HTML document by injecting data returned by the action's script into an HTML template.
This HTML template follows the moustache standard to allow values from the data returned by the script to be inserted in the document. In order for this to happen, the script must return an object by passing it to the stryke.resolve() function.
Template example
Here is an example of a valid HTML template, that Stryke can use to render an HTML document
<html>
<head>
<title>{{title}}</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #c0edcf;
color: black;
}
</style>
</head>
<body>
{{#items}}
<ul>
<li>
{{name}}
</li>
<p>{{value}}€</p>
</ul>
{{/items}}
</body>
</html>
The script generating the data for this template must return a JSON similar to this
{
"items": [
{
"name": "RECEIPT-0001",
"value": 10
},
{
"name": "RECEIPT-0002",
"value": 2.5
},
{
"name": "RECEIPT-0002",
"value": 3
}
]
}
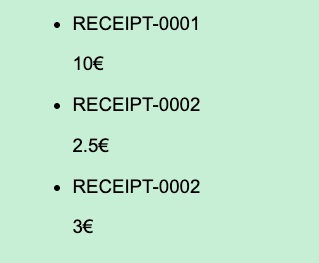
The above HTML template and JSON data would be rendered as follows

Setting up an action to return an HTML document
In order for an action to return an HTML document, its return type must be set to html and a valid template must be assigned to it.
Templates can be create via Stryke Code or the Stryke API. Once the desired template is created it can be set on the action via the Stryke API by setting the templateId field.
We will soon add the ability to set templates on actions in the Stryke UI.
Valid template format
Before being created in Stryke, templates are sanitised to ensure that they match Stryke's requirements.
HTML templates must comply to the following requirements, or the sanitation process will modify them to remove elements or attributes that are not allowed:
- cannot contain scripts.
<script>elements are forbidden as well as code inside elements - templates must be "view only". This means that they cannot contain elements that input data from users, eg: input, button, form, etc.
- elements can only have the following attributes:
classstyle
- moustache variables must always be escaped (can only use
{{ }}. Cannot use{{{ }}}nor{{& }}